咪喵相簿
按下開始進入課程的響應式網頁設計第一堂第一節課,

然後就看到一堆英文被嚇死,(目前已經全部繁體中文化了)
先別緊張,google翻譯是你的好朋友,
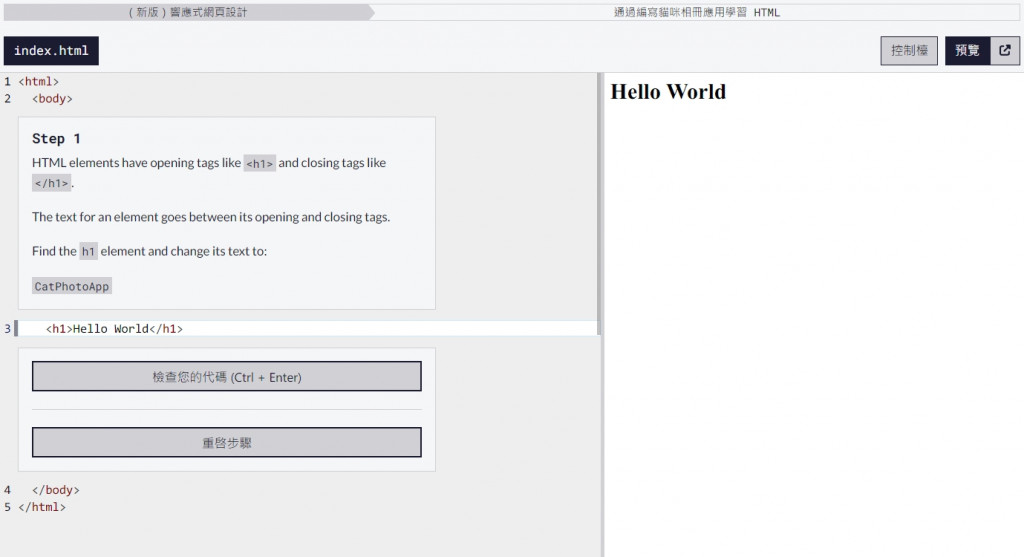
左半部是你的任務以及寫入部分,
右半部是呈現出來的東西:
步驟1
HTML的元素包含開始標籤像是 <h1> 以及結束標籤像是</h1>,
將文字(text)打在開始標籤以及結束標籤之間,
接著找到下面這段程式碼中的 h1 元素然後把其中的文字改成
CatPhotoApp
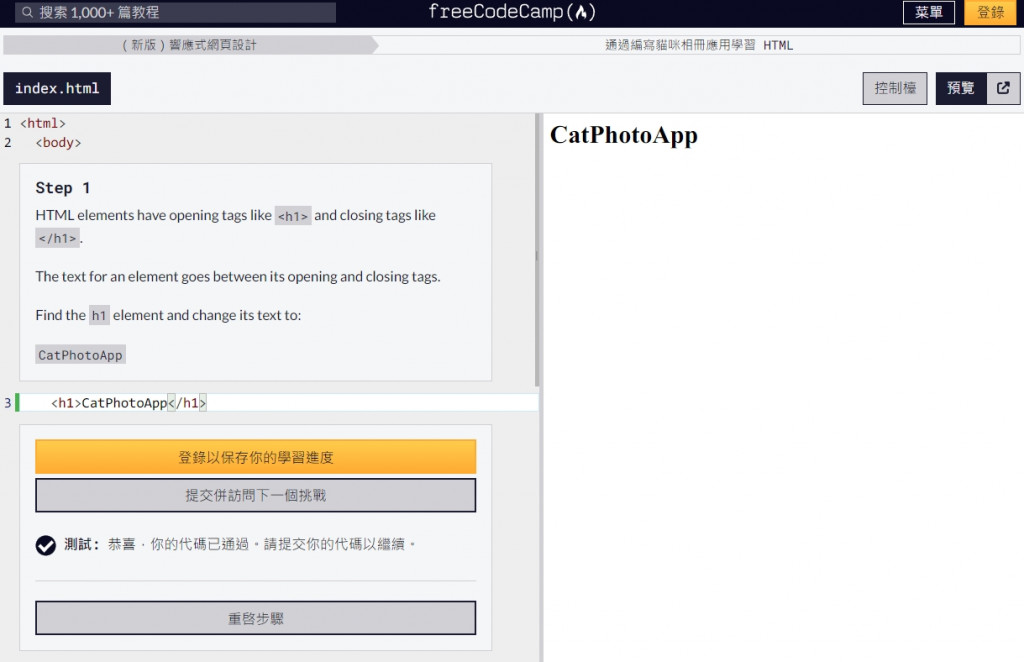
按照上面的說明改好後送出

恭喜,你完成了第一堂喵喵相簿的第一步
這是學習網頁的第一步,把文字包在標籤的中間,就可以讓中間的文字顯示在網頁上面,
網路上搜尋會看到HTML是標記式語言(Markup language),
包含了許多標籤(tag)提供語意上以及其他各種功能,
第一堂喵喵相簿介紹的主軸之一就是這個,
包含
<h1> ~ <h6> <!-- 作為網頁中呈現的標題 -->
<p> <!-- 文字 -->
<a> <!-- 超連結 -->
<form> <!-- 表單 -->
<input> <!-- 輸入 --> ...等等等
以及其中的屬性(Attributes)
例如 - input之中的type或checked等等
咪喵相簿之中也可以學到HTML在編寫時候需要注意的基本概念,
一個標籤裡面也可以包含標籤,
但是不能把 <起始標籤> <起始標籤> </結束標籤> </結束標籤> 這樣交互的排列
<section>
<form>
<fieldset>
<legend>你家的貓會喜歡宅在家還是出門呢</legend>
<label><input type="radio" />宅在家</label>
<label><input type="radio" />喜歡戶外</label>
</fieldset>
</form>
</section>
<!-- 正確 -->
<section>
<form>
<fieldset>
</form>
<legend>你家的貓會喜歡宅在家還是出門呢</legend>
<label><input type="radio" />宅在家</label>
<label><input type="radio" />喜歡戶外</label>
</section>
</fieldset>
<!-- 錯誤 -->
接下來,跟著步驟一步步去完成咪喵相簿吧
